Pricing freelance web design projects can be a tricky process, especially for beginners. Whether you're just starting as a freelancer or looking to refine your pricing strategy, understanding how to set the right price is crucial for building a successful business. Getting your prices right ensures you can cover your costs, get paid for your expertise, and keep your clients happy. In this post, we’ll explore what factors influence web design pricing and how you can determine a fair rate for your services.
Factors Influencing Web Design Pricing

Several factors affect the pricing of freelance web design projects. These factors help determine whether the project will be affordable for the client while ensuring the designer is compensated fairly for their time and skills. Let’s break down the main factors:
- Project Complexity: More complex websites, such as e-commerce sites or those requiring custom features, often demand higher rates due to the extra work involved.
- Design Requirements: A simple, template-based design will cost less than a custom, unique website that requires extensive design work.
- Experience: Freelancers with more experience tend to charge higher rates due to their expertise and portfolio of successful projects.
- Client Budget: The budget set by the client can affect the pricing. However, you should be careful not to undervalue your work just to meet a client’s budget.
- Location: Freelancers based in higher-cost regions may charge more than those in areas with lower living costs, although this isn’t always the case, as remote work allows for flexibility.
- Project Timeline: Projects that need to be completed on tight deadlines may come with a premium price due to the urgency.
Also Read This: How to Become a Freelance Motion Graphics Artist
Understanding the Scope of the Project

One of the most important things to consider when pricing a web design project is the scope. The scope outlines everything that will be included in the project, helping both you and the client set expectations from the start. A clear and detailed scope will prevent misunderstandings and scope creep during the project.
Here are key elements to define in the project scope:
- Pages & Features: Will the site include only a homepage, or will it have additional pages such as a blog, portfolio, or e-commerce functionality?
- Design Elements: Are you designing from scratch, or are you using pre-made templates? Custom designs take more time and effort.
- Content Creation: Will you be responsible for writing the content, or will the client provide it? Content creation can impact pricing as it adds to the workload.
- SEO & Performance: Some clients might want additional services like search engine optimization (SEO) or site speed optimization. These add-ons will affect the overall cost.
- Revisions: How many rounds of revisions will be included in the project? It's important to clarify this to avoid endless revisions that can eat into your time.
- Maintenance: Will you be maintaining the site after it’s built? Offering maintenance packages can be a great way to build ongoing revenue.
Defining the scope clearly will help you set a price that reflects the amount of work involved. Remember, if a project’s scope changes during the process, it’s okay to revise the price accordingly.
Also Read This: With This Simple Tool: How to Make a Ranking Gig by Keywords
Hourly vs Project-Based Pricing Models
As a freelance web designer, you’ll likely choose between two common pricing models: hourly and project-based. Both options have their pros and cons, depending on the project and your workflow. Let’s take a closer look at each model.
Hourly Pricing: With hourly pricing, you charge for the time you spend working on the project. This model works well when the scope of the project is unclear or when you’re working with clients who may request ongoing changes or updates. The main advantage of hourly pricing is flexibility—if the project takes longer than expected, you’re paid for the extra time.
Advantages of Hourly Pricing:
- Flexibility for unpredictable projects.
- You get paid for every hour worked, even if the scope changes.
- Works well for small, ongoing projects or hourly tasks like maintenance.
Project-Based Pricing: Project-based pricing is when you quote a set fee for the entire project, regardless of how many hours it takes. This is ideal when the project scope is well-defined, and both you and the client have clear expectations about deliverables. It’s often preferred by clients because they know exactly what they’ll be paying upfront.
Advantages of Project-Based Pricing:
- Clear pricing upfront, which is attractive to clients.
- Fixed income for you, regardless of how long the project takes.
- Can be more profitable if you work efficiently and finish ahead of schedule.
Ultimately, the choice depends on your preference and the type of work you're doing. Some freelancers even combine both methods—charging hourly for the initial consultation and then shifting to a project-based price for the rest of the work.
Also Read This: How to Increase Fiverr Sales
Additional Costs to Consider in Web Design
When pricing web design projects, it's important to factor in all additional costs that can affect the overall project price. These costs may not be immediately obvious to your client, but they play a significant role in how you structure your pricing. Below are some common additional costs to consider:
- Software & Tools: Many web designers rely on paid software for designing and coding. Tools like Adobe Creative Cloud, Sketch, or Figma often come with monthly or yearly fees. Make sure to factor these into your pricing.
- Stock Images & Fonts: If you're using premium stock photos, icons, or fonts, these costs need to be covered as well. High-quality images can be expensive, and using them legally requires a proper license.
- Web Hosting & Domain: Depending on your agreement with the client, you might need to purchase or renew a domain name and provide web hosting services. These are recurring costs you may want to add to the total project fee.
- Third-Party Services: Sometimes, you’ll need third-party integrations like payment gateways, API services, or analytics tools. These services often come with setup fees or subscription costs.
- Maintenance & Updates: Some clients may require ongoing maintenance after the website goes live. This might include regular updates, security patches, and content updates. You could offer maintenance as an additional service or include it in the project price.
By clearly listing and explaining these additional costs upfront, you help the client understand why your price may be higher than expected. Transparent pricing builds trust and prevents disagreements later on.
Also Read This: How to Use Fiverr as an Artist
How to Set Your Rates as a Freelance Web Designer
Setting the right rates is essential for a freelance web designer. If you price too low, you might struggle to make a profit. If you price too high, you may price yourself out of the market. Here’s a step-by-step guide to help you set fair and competitive rates for your services:
1. Know Your Value: Before setting your rates, assess your skills, experience, and portfolio. If you're just starting out, you may need to charge lower rates to attract clients, but as you gain experience and build a strong portfolio, you can raise your prices. Clients are willing to pay for expertise, so don't undervalue yourself.
2. Research the Market: Find out what other freelancers in your niche and location are charging. You can use platforms like Fiverr, Upwork, or even LinkedIn to see what others are offering. Try to find a balance—charge enough to be competitive but not so much that you lose potential clients.
3. Factor in Your Costs: Consider your business expenses, such as software subscriptions, website hosting, and other overheads. These should be accounted for in your rates to ensure you're making a profit and not just breaking even.
4. Consider Your Lifestyle Needs: Don’t forget to factor in your personal financial goals. Think about how much money you need to earn per month to cover your living expenses, taxes, and savings. This can help you set rates that ensure you have a sustainable income.
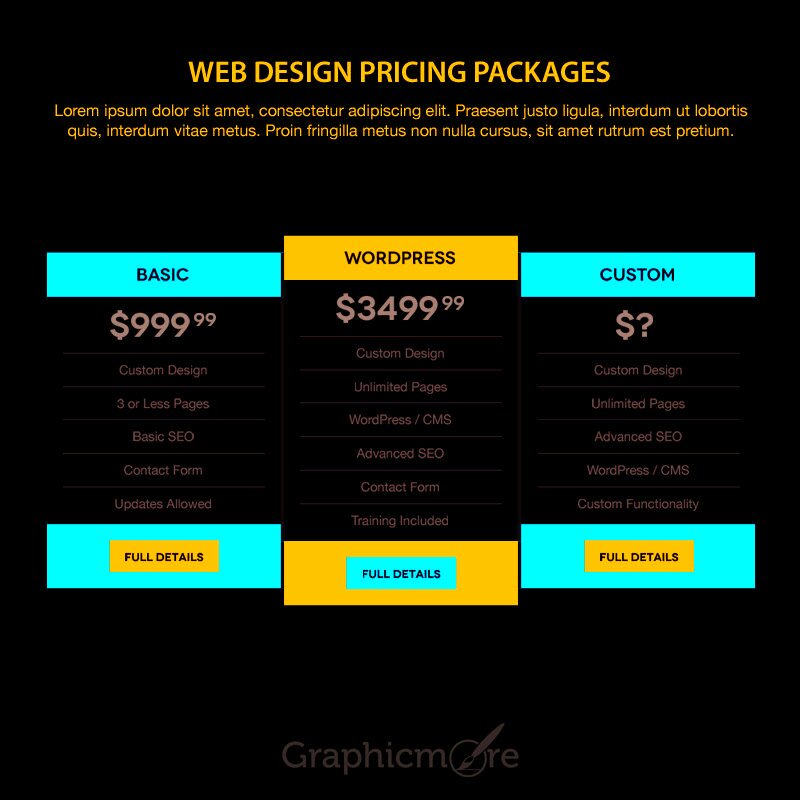
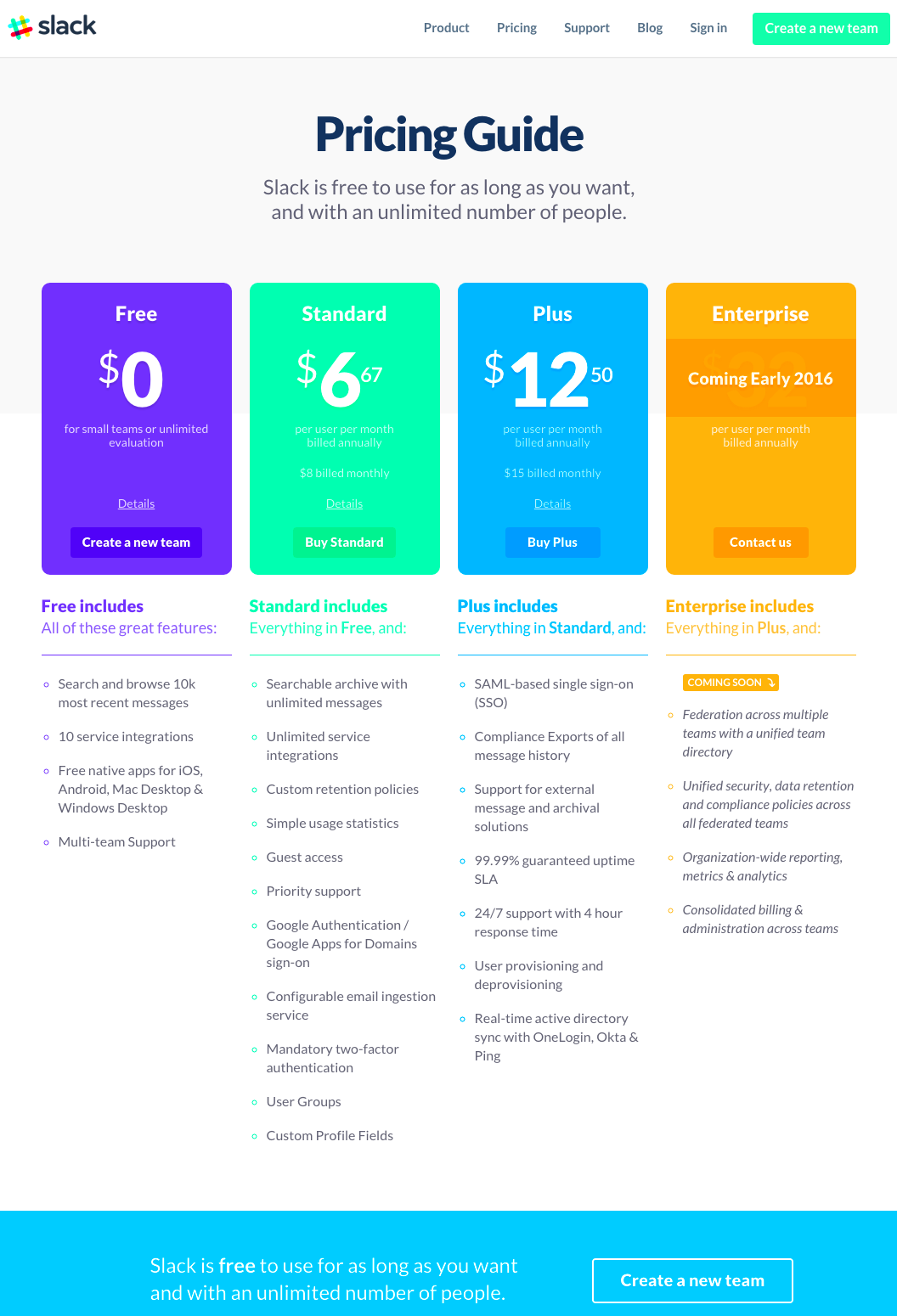
5. Offer Packages: Instead of just offering an hourly rate, consider creating packages for clients that include different levels of service. For example, you could offer a basic web design package, an advanced one with extra features, and a premium package with ongoing support. This allows clients to choose what suits their needs and budget.
6. Be Transparent: Make sure your clients understand exactly what they’re paying for. Provide a clear breakdown of your pricing in proposals and contracts so there are no surprises down the road. Being transparent will also help you build trust with your clients.
Setting your rates as a freelance web designer is about finding a balance between your skills, the market, and the costs you incur. Don’t be afraid to raise your rates over time as your expertise grows.
Also Read This: Are Fiverr SoundCloud Plays Legit?
Common Mistakes to Avoid When Pricing Web Design Projects
Pricing web design projects is more than just choosing a number. It involves understanding your value, the project scope, and how to set clear expectations with clients. If you're not careful, it's easy to fall into some common traps that can hurt your business. Let’s go over a few mistakes to avoid when pricing your web design services.
1. Underpricing Your Services: Many new designers make the mistake of underpricing in an attempt to attract clients. While it might help you land a job, you risk undervaluing your skills, which can lead to burnout or financial strain. Don’t be afraid to charge what you're worth, even if you're just starting out.
2. Not Defining the Project Scope: A lack of clarity on the project scope is a big mistake. If you don’t specify the exact deliverables, timeline, and expectations, you could end up working much more than expected, leading to client dissatisfaction and missed revenue. Always define the scope and include the number of revisions or changes allowed.
3. Forgetting to Account for Additional Costs: As we discussed earlier, there are hidden costs in web design, such as software, stock images, hosting fees, and third-party integrations. If you don’t factor these into your pricing, you might end up losing money on the project.
4. Ignoring Your Time: Time is money. Don’t forget to account for the hours you spend working on a project, including meetings, revisions, and research. Set a realistic estimate of the time involved and ensure your pricing reflects that.
5. Offering Discounts Too Freely: Offering discounts is tempting, but doing it too often can hurt your brand’s value. Instead of constantly lowering prices, consider offering value-added services, like faster delivery times or extra features, to justify your rates.
By avoiding these mistakes, you’ll be able to set better, more sustainable pricing that reflects your skills and the value you provide to your clients.
Also Read This: What Can I Sell on Fiverr Without Skills?
FAQ About Pricing for Freelance Web Design Projects
When it comes to setting prices for freelance web design projects, many questions can arise. Below are some of the most frequently asked questions to help clarify the process.
1. How do I know if my pricing is too high or too low?
The best way to gauge whether your pricing is fair is by researching the market, comparing with other freelancers, and understanding your own experience level. If your rates are too low, clients may question your expertise, and if they're too high, you could lose clients to competitors. Start with competitive pricing and adjust based on your experience and feedback.
2. Should I charge differently for ongoing work vs. one-time projects?
Yes, ongoing work should typically be priced higher than one-time projects. For ongoing contracts, you can offer discounted rates or set up retainer agreements. Retainers ensure a steady stream of income but should account for the long-term commitment and support you’ll provide.
3. How should I handle revisions in my pricing?
Revisions are common in web design, but they can quickly eat into your profits. Include a set number of revisions in your initial price, and make it clear that any additional revisions will cost extra. This helps manage client expectations and ensures you're paid for your extra time.
4. Should I offer different pricing for different industries?
It’s not necessary to offer different pricing based on the industry, but some industries may require more specialized work, such as e-commerce sites or healthcare websites, which could justify a higher price. Make sure your pricing reflects the complexity of the project rather than just the client’s industry.
5. How do I deal with clients who want a cheaper price?
If a client asks for a discount or a cheaper price, it’s important to explain the value you bring to the table. Don’t compromise your rate just to get the job. Instead, offer a different solution, like adjusting the scope of the project to meet their budget while still delivering quality results.
Conclusion and Final Thoughts on Setting Prices for Web Design
Setting the right price for your web design services is a balance between understanding your value, researching the market, and being transparent with your clients. The key is to be confident in your skills, avoid undervaluing your time, and build a pricing structure that works for both you and your clients.
As you gain more experience, you’ll get better at determining what your time and skills are worth. Don’t be afraid to adjust your rates over time as your portfolio grows and you gain more expertise. Remember to factor in all costs, including software, hosting, and any other hidden fees, so that you’re always covered. And finally, be clear and upfront with clients about pricing, scope, and any potential additional costs to ensure a smooth project experience.
By taking the time to set fair, sustainable pricing, you’ll build a stronger freelance business and develop long-term, profitable relationships with clients. Pricing doesn’t have to be complicated—just stay informed, keep learning, and make adjustments as needed to keep your business thriving.




